Parece que depois de um período com testes e muito trabalho realizado chega a nossa devida e merecida recompensa, as férias! Fazendo um balanço geral, consideramos que este período vimos o nosso trabalho recompensado a todos os níveis, tanto a nível escolar como pessoal, por isso só temos razões para terminar o ano muito felizes. Deixamos aqui dois vídeos relacionados com o Natal.
Home
Archive for
2015
Bom dia, expomos aqui o resultado das duas últimas fichas realizadas em aula, o pião e o logótipo da Pepsi. Em relação ao pião, optamos por abordar o tema de uma forma mais creativa e associar a uma imagem da abelha Maia.
 |
| Antes |
 |
| Depois |
 |
| Original |
 |
| Realizado por nós |
http://sm2.imgs.sapo.pt/mb/d/J/m/ADfIZd3XF96fwwmw6EngFIf0_.jpg
https://upload.wikimedia.org/wikipedia/en/thumb/5/58/Pepsi_logo.svg/1280px-Pepsi_logo.svg.png
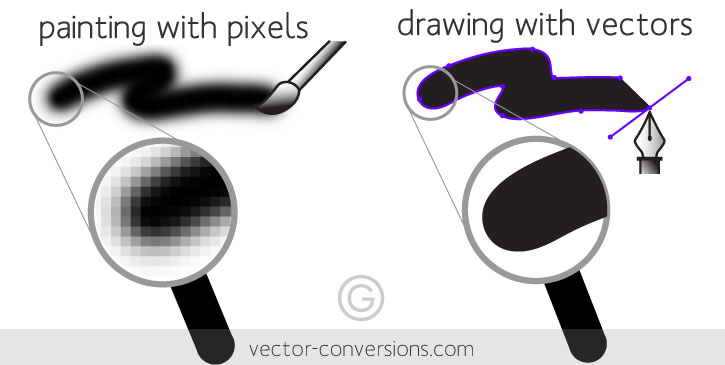
Enquanto em uma imagem bitmap temos uma matriz de cores de pixels que define a imagem, na imagem vetorial temos pontos com posicionamento livre, que são ligados por linhas que formam o desenho. O formato vetorial baseia-se em fórmulas matemáticas. Nestas imagens não há perda de definição. Este benefício vem do fato que termos um objecto definido pela ligação de pontos no espaço que podem ser representados na tela em qualquer escala.
Um exemplo de um fortmato de imagem vetorial é o CDR é o formato nativo do programa de gráficos vetoriais Corel Draw, sendo válido para PC e MAC. É um formato vetorial, porém admite a inclusão de elementos de mapa de bits (integrados ou vinculados a arquivos externos), podendo levar ademais cabeçalho de pré-visualização. É um dos formatos com mais possibilidades com respeito à cor, à qualidade dos desenhos e ao manejo de fontes, podendo conter os textos traçados ou com fontes incluídas.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.
Fontes:
BMP
O BMP é um formato muito popular, devido ao programa de pintura do Windows,
o Paint.
É o formato mais comum e não inclui, até ao momento, nenhum
algoritmo de compressão. Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada.
GIF
GIF (Graphics Interchange Format) é um formato de imagem de mapa de bits muito usado na internet, quer para imagens fixas, quer para animações. Um GIF animado é o termo dado às animações formadas por várias imagens GIF compactadas numa só. Não suporta mais do que 256 cores (8 bits de cor) e é lido por muitos
programas;
O sucesso deste formato na Web deve-se a particularidades como a
transparência, a animação e o entrelaçamento.
JPEG
JPEG é um método de compressão de imagens fotográficas e também é considerado como um formato de arquivo. O JPEG permite comprimir um arquivo e obter como resultado final uma imagem com qualidade razoável e de pequeno tamanho. A relação entre qualidade e tamanho da imagem diferencia o JPEG dos outros formatos, porque facilita o armazenamento e distribuição de arquivos. O JPEG é comumente utilizado na criação de imagens em câmaras digitais, já que possui a capacidade de trabalhar com cerca de 16,8 milhões de cores (24 bits).
PDF
PDF é um formato portátil para documentos (Portable Document Format) desenvolvido por Adobe Systems e muito usado na Internet devido a sua versatilidade, facilidade de uso e tamanho pequeno. Um documento PDF tem a mesma aparência, cor, tipo de imprensa, gráficos e formato que um documento impresso. Mesmo sem a permissão de edição do ficheiro que guarda, o PDF permite copiar textos e imagens do documento para outro arquivo. Este tipo de arquivo é muito utilizado na hora de compartilhar informação gráfica ou de texto.
PNG
PNG é um formato de dados utilizado para imagens.Esse formato tem uma maior gama de profundidade de cores, alta compressão, entre outros. Além disso, o formato PNG permite comprimir as imagens sem perda de qualidade e retirar o fundo de imagens com o uso do canal alfa. Por isso é um formato válido para imagens que precisam manter 100% da qualidade para reuso. Pode ser usado na maioria dos programas de edição de imagens.
TIFF
O formato TIF ou TIFF (Tagged Image File Format) é um formato de ficheiro gráfico bitmap. O formato TIFF é um antigo formato gráfico, permitindo armazenar imagens bitmap de dimensão considerável sem perda de qualidade e independentemente das plataformas ou dos periféricos utilizados. O formato TIFF permite armazenar imagens a preto e branco, a cores reais (True color, até 32 bits por pixéis) bem como imagens indexadas, fazendo uso de uma paleta de cores.
Fontes:
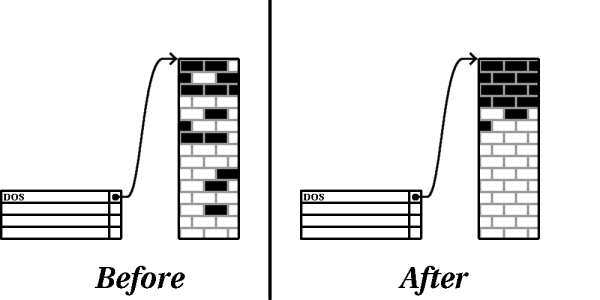
As técnicas de compressão de imagem podem ser de duas naturezas distintas:
- Compressão sem perdas, quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem. Tipos de compressão sem perda de dados: GIF, PNG, JPEG 2000, TIFF.
- Compressão com perdas, quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original. Tipos de compressão com perda de dados: BMP, JPEG, Fractal compression, Wavelet compression.
Fontes:
Apontamentos da Professora
Modelo RBG
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional.
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém. Cada uma pode variar entre o mínimo (completamente escuro) e máximo (completamente intenso). Quando todas as cores estão no mínimo, o resultado é preto. Se todas estão no máximo, o resultado é branco.
Uma das representações mais usuais para as cores é a utilização da escala de 0 à 255, bastante encontrada na computação pela conveniência de se guardar cada valor de cor em 1 byte (8 bits). Assim, o vermelho completamente intenso é representado por 255, 0, 0.
- Branco - RGB (255,255,255);
- Azul - RGB (0,0,255);
- Vermelho - RGB (255,0,0);
- Verde - RGB (0,255,0);
- Amarelo - RGB (255,255,0);
- Magenta - RGB (255,0,255);
- Ciano - RGB (0,255,255);
- Preto - RGB (0,0,0).
Modelo CMYK
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
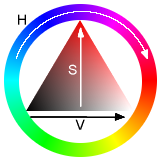
Modelo HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
Modelo YUV
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGBe se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Fontes:
Pixel
Resolução
Profundidade de Cor
Tamanho do ficheiro
Fontes:
https://pt.wikipedia.org/wiki/Imagem_digital
https://en.wikipedia.org/wiki/Pixel
https://pt.wikipedia.org/wiki/Profundidade_de_cor
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
https://s-media-cache-ak0.pinimg.com/236x/e1/7f/a6/e17fa6a1781008a12646bba379d51568.jpg
http://clubedodesign.com/wp-content/uploads/2014/12/Resolu%C3%A7%C3%A3o-shutterstock_194241161.jpg
http://www.apoloinformatica.com.br/microtek/scanmaker6700/comparativo_42x48bit.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihcjm-Az-9aVRhKEDSJ_gCAGdVB9NUB2ugkEB585dtY2PoNL6biMSUhKXHdiX36TwWJ3-ZKjtixJN1kvwoNdcTNuyp0-aoaP1VeJRTfHYHFvXjAXTYu-OzfL2h0dQ9PXBrtg0wOUFjp8k1/s1600/im_03.png
Pixel (aglutinação de Picture e Element) é o menor elemento num dispositivo de exibição ao qual é possível atribuir-se uma cor.Portanto, é também o menor elemento que se pode controlar de uma imagem representada, por exemplo, num ecrã. É um ponto físico numa 'raster image', e a sua posição corresponde às suas coordenadas físicas.
Num monitor colorido básico cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos mais avançados, cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes. Quanto mais pixels utilizados para representar uma imagem, mais esta se aproxima de parecer com o objeto original.
Resolução
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos (por exemplo, linhas por milímetro, linhas por polegada etc.) ou ao tamanho total de uma figura (linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão).
Profundidade de Cor
A profundidade da cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
Fontes:
https://pt.wikipedia.org/wiki/Imagem_digital
https://en.wikipedia.org/wiki/Pixel
https://pt.wikipedia.org/wiki/Profundidade_de_cor
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
https://s-media-cache-ak0.pinimg.com/236x/e1/7f/a6/e17fa6a1781008a12646bba379d51568.jpg
http://clubedodesign.com/wp-content/uploads/2014/12/Resolu%C3%A7%C3%A3o-shutterstock_194241161.jpg
http://www.apoloinformatica.com.br/microtek/scanmaker6700/comparativo_42x48bit.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihcjm-Az-9aVRhKEDSJ_gCAGdVB9NUB2ugkEB585dtY2PoNL6biMSUhKXHdiX36TwWJ3-ZKjtixJN1kvwoNdcTNuyp0-aoaP1VeJRTfHYHFvXjAXTYu-OzfL2h0dQ9PXBrtg0wOUFjp8k1/s1600/im_03.png
Cor, o que é?
Forma como é feita a Interpretação das cores pelo cérebro humano
Fontes:
https://pt.wikipedia.org/wiki/Cor
http://www.significados.com.br/cor/
http://muitomulher.com.br/wp-content/uploads/2013/07/cores-em-ondas.jpg
http://sidigicor.blogspot.pt/2011/02/como-e-feita-intrepretacao-das-cores.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaiyLT4rLr3JreU6TSn6YehGvgM8BMvkuDuSvYUsLvYMHTxiMyatol7iupAXWIVp8OglRLXdZKAyJlesiQcQfNspNrWuZbIcjB1zSEvQVZ28aWM78tf8T264JzmlSoCUb8wTQAAz4lue_F/s1600/transferir.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc1WjATk4947xzIAxkMC6G-DDKPZKKvhKa4_b6xmkrQ3yXWbPyphcHInF93WAiGLtZ8FmlPxHPxKlr0Gx1VVMzYwnNvMrxdrEO8Vv6ZqUdVemkDjKXh1VilmpanMA-eNjALU1fYt8onhhr/s1600/gnhfgh.jpg
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz. O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele.
As cores possuem diferentes significados que variam entre diferentes culturas. Na cultura ocidental, as cores estão relacionadas com as emoções do ser humano. Também podem assumir diferentes funções, por exemplo, através das cores padronizadas dos semáforos. Na decoração dos ambientes, o efeito estimulante das cores não é negligenciado, nem o efeito energético, que, através da cromoterapia, influencia na saúde das pessoas.
As cores foram convencionadas para simbolizarem determinados acontecimentos ou sensações, por exemplo, o vermelho simboliza a guerra, o verde é símbolo da esperança e o branco é símbolo da paz.
Forma como é feita a Interpretação das cores pelo cérebro humano
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
Fontes:
https://pt.wikipedia.org/wiki/Cor
http://www.significados.com.br/cor/
http://muitomulher.com.br/wp-content/uploads/2013/07/cores-em-ondas.jpg
http://sidigicor.blogspot.pt/2011/02/como-e-feita-intrepretacao-das-cores.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaiyLT4rLr3JreU6TSn6YehGvgM8BMvkuDuSvYUsLvYMHTxiMyatol7iupAXWIVp8OglRLXdZKAyJlesiQcQfNspNrWuZbIcjB1zSEvQVZ28aWM78tf8T264JzmlSoCUb8wTQAAz4lue_F/s1600/transferir.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc1WjATk4947xzIAxkMC6G-DDKPZKKvhKa4_b6xmkrQ3yXWbPyphcHInF93WAiGLtZ8FmlPxHPxKlr0Gx1VVMzYwnNvMrxdrEO8Vv6ZqUdVemkDjKXh1VilmpanMA-eNjALU1fYt8onhhr/s1600/gnhfgh.jpg
Conceito e utilização de imagens digitais
Fontes:
https://pt.wikipedia.org/wiki/Imagem_digital
http://viverdeblog.com/wp-content/uploads/2013/05/30-melhores-artigos-marketing-digital.jpg
http://marimbalogy.com/wp-content/uploads/2013/05/raster-vs-vector.png
http://www.buzzle.com/images/electronics/raster-vector-image.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOYdmzH8bVES_QyHXcmplcOMYbzTz4aNvw-buXwh_xx_8KYirKog1T84cCcOFkYQFeyBZPsooHTR0TIapoITf5fIM5MDM7-FnK8xalmwUKNOk6iUC_BXIFEmOsXw3XXaudFWwBQPoEFjM/s1600/page1.jpg
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios electrónicos.
Há dois tipos fundamentais de imagem digital: as tipo rastreio (raster) e as do tipo vetorial. Uma imagem digital do tipo raster é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
“Uma imagem vale mais do que 1000 palavras”
Fontes:
https://pt.wikipedia.org/wiki/Imagem_digital
http://viverdeblog.com/wp-content/uploads/2013/05/30-melhores-artigos-marketing-digital.jpg
http://marimbalogy.com/wp-content/uploads/2013/05/raster-vs-vector.png
http://www.buzzle.com/images/electronics/raster-vector-image.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOYdmzH8bVES_QyHXcmplcOMYbzTz4aNvw-buXwh_xx_8KYirKog1T84cCcOFkYQFeyBZPsooHTR0TIapoITf5fIM5MDM7-FnK8xalmwUKNOk6iUC_BXIFEmOsXw3XXaudFWwBQPoEFjM/s1600/page1.jpg
Para que são usadas as nuvens de palavras?
Normalmente as nuvens de palavras são usadas para demonstrar, de maneira visual, a frequência de ocorrência das palavras dentro de um texto: quanto maior for o número de vezes que a palavra aparece no texto, maior será a fonte usada para exibir essa palavra.
Todavia, as nuvens de palavras também são boas opções para ilustrar notícias, artigos e outros tipos de publicações, já que elas têm um forte apelo visual e pelo fato de que imagens originais atraem o nosso interesse.
Como criar a minha nuvem de palavras?
O procedimento é simples e pode ser feito em minutos:
- Abra o link: http://www.tagxedo.com
- No campo “Load”, digite as palavras que deseja que apareçam na sua imagem. Quanto maior for a frequência da palavras maior vai ser o seu destaque.
- Nos outros botões pode mudar a imagem, a fonte do texto e as cores utilizadas na imagem.
- Agora que a imagem está personalizada a seu gosto pode ser partilhada através das suas redes sociais.
Aqui estão dois exemplos realizados pelo nosso grupo:
Subscrever:
Comentários
(
Atom
)